GeneratePress主题是一个轻量级的 WordPress 主题,专注于速度和可用性。在我们使用这个主题前,我们可以阅读下GeneratePress推荐指南,可以让我们充分利用编辑器更好地设置创建的内容。
如下分享下免费版本GeneratePress主题编辑器的设置方法。
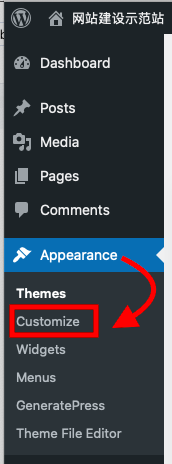
1.首先,登录到网站的WordPress仪表板,安装并激活GeneratePress主题,然后单击Appearance区域中的Customize链接。

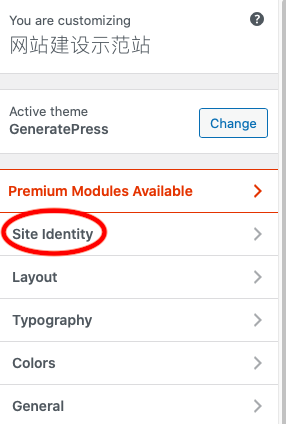
2.在这个区域中,我们看到有几个可以选择的链接,可以用来设置主题。
首先,单击Site Identity链接。

3.在未设置的默认状态下,标题将如下图所示,其中网站标题(Site Title)和标签行(Tagline)显示为文本格式。

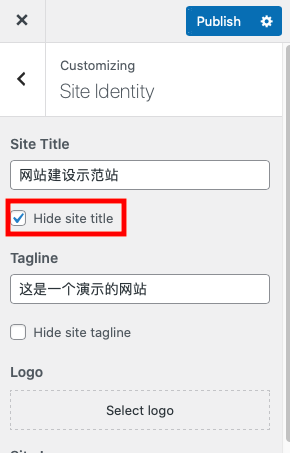
4.在网站标识部分,有几个框,可以勾选,以隐藏网站标题(Site Title)和/或标签行(Tagline)。

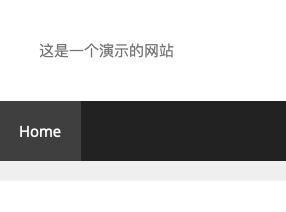
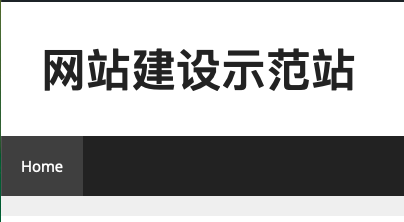
5.下图是隐藏网站标题(Site Title)后的状态,网站标题(Site Title)消失,只有标签行(Tagline)。

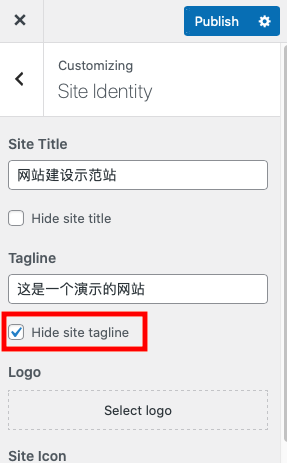
6.如下,演示一下取消“隐藏网站标题”框,选择“隐藏网站标签”框。

7.如下隐藏标签行(Tagline)后的状态,标签行(Tagline)消失,只有网站标题(Site Title)。

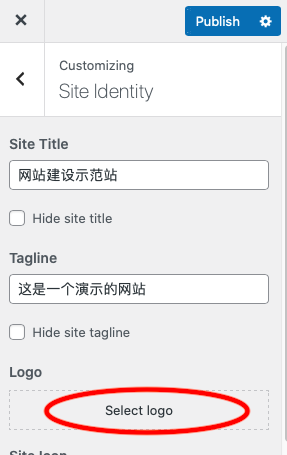
8.如要增加网站标题页的logo,也可以单击“select logo”链接。

9.点击“select logo”链接,上传logo。

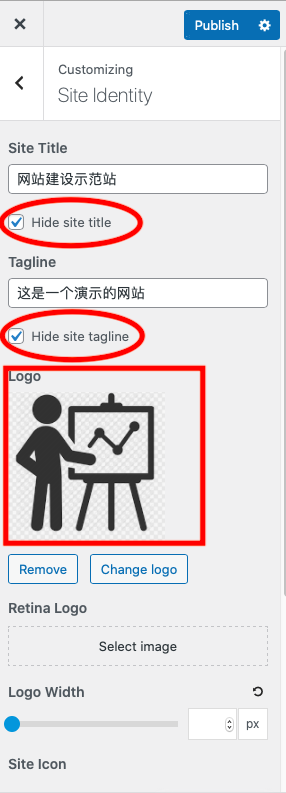
10.如下图是上传logo后的显示,隐藏了网站标题(Site Title)和标签行(Tagline)。

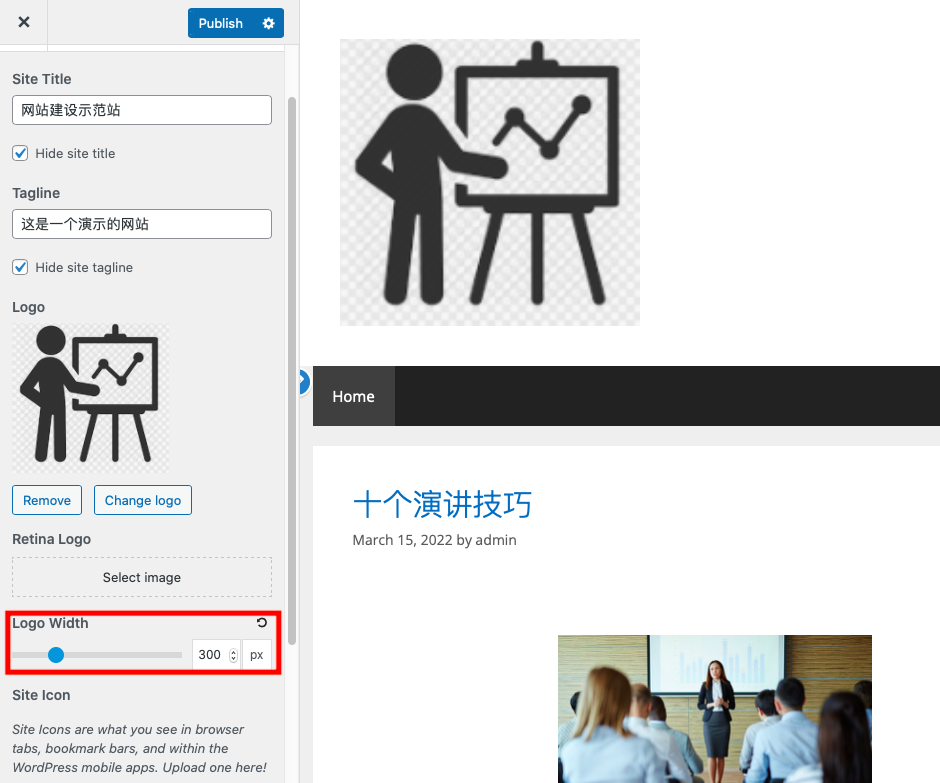
11.如果想调整logo的大小,可以使用“Logo Width”进行调节,如下图所示。可以根据自己网页的展示情况,调节适当的Logo大小,以让读者看得更清楚。

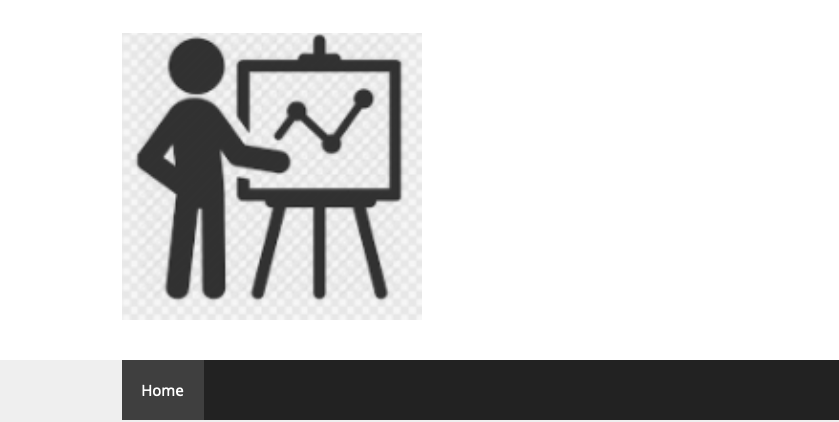
12.如下是我的logo变大点的效果。

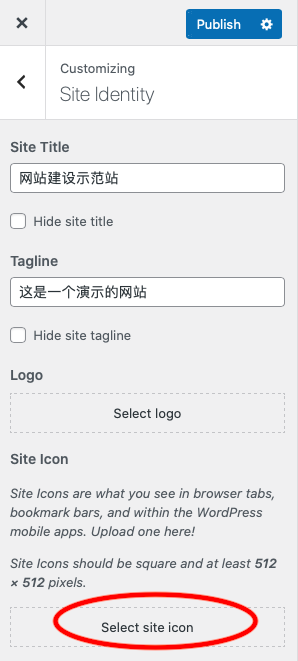
13.我们可以选择改变网站图标(site icon),可以改也可以不改, 我更改了网站图标用于匹配的我的网站。
单击“Select Site Icon”链接,上传你的图标。

14.下面是每个WordPress网站的默认网站图标(site icon),网站图标(site icon)是位于浏览器标签上的小图标,如下图所示。

15.如下是我更改后网站图标(site icon)的显示,所有更改点击publishi进行保存就可以应用了。

使用WordPress其他相关问题,请参考如下文章:
1.如何在Wealthy Affiliate上三分钟建立网站
2.为什么WordPress后台编辑文章发表后无格式,没有图片和排版?
